JetBrains IntelliJ IDEA – Live Edit Özelliğini Kullanmak
Java geliştiricisi olarak projeler yaptığımda çok külfet gelen bir yükten nasıl kurtulduğumdan bahsedeceğim bu yazıda.
Front-end iş yaparken ufak değişiklikleri görmek için projeyi kaydedip ya da update resources özelliğini kullandıktan sonra tarayıcıda çalıştığımız sayfayı yenileyip değişiklikleri görüyoruz normalde. Bunda sorun yok ancak sık sık ufak tefek değişiklikler yaptıktan sonra her seferinde yaptığım değişiklikleri görmek istediğimde bu işlemleri tekrar etmek oldukça can sıkmaya başlıyor haliyle. JetBrains’in bu konu hakkında güzel bir çözümü var.
Live Edit!.
Yükleme
Idenin bu özelliğinin nasıl aktifleştirildiğinden ve nasıl kullanıldığından bahsedeceğim.
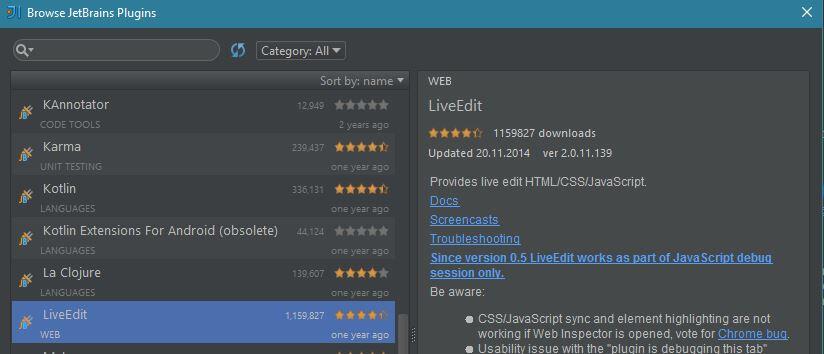
Öncelikle IntelliJ IDEA’mızı açalım. File -> Settings -> Plugins yolunu takip ederek eklentiler bölümüne gelelim. Install JetBrains plugin diyerek açılan pencereden Live Edit yazarak aratalım.

Download diyerek yükleyelim ve Idemizi yeniden başlatalım.
Ide üzerinde yükleme işlemi tamamlandı. Şimdi sıra tarayıcı üzerinde ki işlemi halletmekte. Chrome tarayıcı kullanıyorsanız BURAYI TIKLAYARAK yükleyiniz.
Live Edit Özelliğini kullanmak için yükleme işlemleri bitti. Şimdi sıra kullanmaya geldi.
Kullanımı
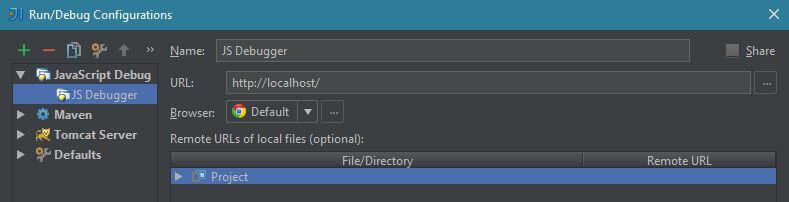
Projenize bir JavaScript Debugger eklememiz gerekmektedir.

Projenizin çalıştığı localhost’unu ve portunu girin, projenizi seçin ve tamama tıklayınız. Projenizi başlattıktan sonra JS Debug’u başlatın. Ardından tarayıcınızda şu ibare belirmesi gerekmektedir.
![]()
Tarayıcınızda bunu görüyorsanız her şey mükemmel demektir. Projenizde bir değişiklik yaptığınız anda tarayıcınızdaki proje sayfası otomatik olarak yenilenicek ve anında değişikliği görebilecekseniz. Çif ekran çalışarak bu kolaylığı ikiye katlayabilirsiniz.
Güzel kodlamalar…

No Comment! Be the first one.