Quarkus’a Giriş Merhaba Dünya Uygulaması
Quarkus Nedir? Sorusuna önceki yazımda cevap aramıştım. Buradan ulaşabilirsiniz.
Bu yazıda ise Quarkus’a “Merhaba Dünya” diyeceğiz basit bir örnek uygulama yaparak yapısını inceleyeceğiz.
Proje Oluşturma
code.quarkus.com adresine giderek bir starter projesi oluşturacağız. Bu oluşturacağımız proje aslında bir maven projesi olacak.

Sonrasında projemizi sıkıştırılmış bir şekilde indirelim. Bu indireceğimiz proje bizi hazır bir yapı sağlayacak ve çalıştıralabilir olacak.
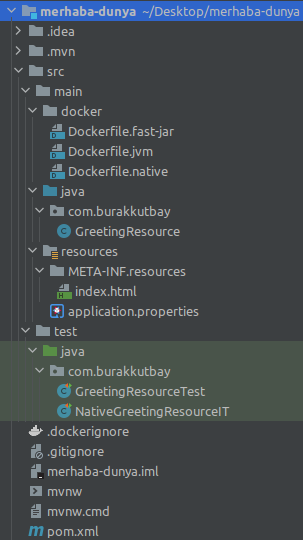
Proje Yapısı

Proje yapısını incelediğimiz zaman standart bir maven projesinden görmeye alışık olduğumuz yapıdan bir fark dockerize dosyaları.
Rest Uygulamaya Bakış
GreetingResouce sınıfına bakalım.
@Path("/hello-resteasy")
public class GreetingResource {
@GET
@Produces(MediaType.TEXT_PLAIN)
public String hello() {
return "Merhaba Dünya";
}
}Code language: PHP (php)Bizi bu yukarıdaki gibi bir yapı karşılamaktadır. @Path , @Get , @Produces anotasyonları alışık olduğumuz Java API for RESTful Web Services kütüphanesidir.
Projeyi Çalıştırma
Projeyi çalıştırmak için;
mvnw compile quarkus:devCode language: CSS (css)yazmak yeterli olacaktır. Tarayıcımızdan localhost:8080 adresine ziyaretimizi yapalım.

Terminalden uygulamamıza bir istek gönderelim ve cevabımıza bakalım
curl http://localhost:8080/hello-resteasy
Merhaba DünyaCode language: JavaScript (javascript)
No Comment! Be the first one.