Spring Boot Thymeleaf Ajax Proje Uygulama Örneği
Spring Boot Dersleri‘ne devam ediyoruz.
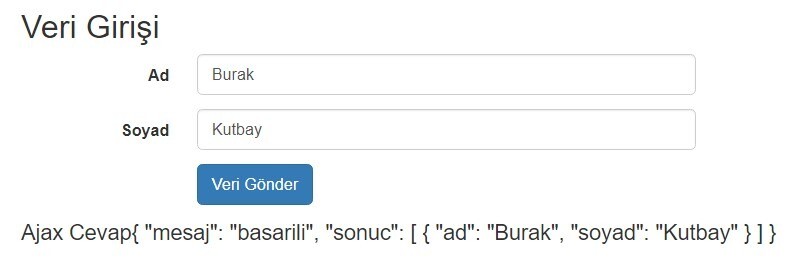
Bu yazıda bir uygulama yapacağız. Bu uygulama ile kullanıcı ad ve soyad bilgilerini rest ile gönderip bu gönderim cevabının başarılı ya da başarısız cevabını ajax ile alcağız. Eğer gelen cevap başarılı ise kullanıcının girdiği verileri de ajax ile göstereceğiz.

Spring Boot uygulaması maven projesi olacaktır. Bağımlılığımıza bakalım.
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!-- hot swapping, enable live reload -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>2.2.4</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>3.3.7</version>
</dependency>
</dependencies>
Kullanıcı modelimizi oluşturalım.
public class Kullanici {
private String ad;
private String soyad;
public Kullanici(String ad, String soyad) {
this.ad = ad;
this.soyad = soyad;
}
@Override
public String toString() {
return "Kullanici{" +
"ad='" + ad + '\'' +
", soyad='" + soyad + '\'' +
'}';
}
public String getAd() {
return ad;
}
public void setAd(String ad) {
this.ad = ad;
}
public String getSoyad() {
return soyad;
}
public void setSoyad(String soyad) {
this.soyad = soyad;
}
}
Oluşturağımız kullanıcı formundan gelecek olan bilgilerin boş olup olmadığının kontrolü için bir class oluşturalım. Bu classın alanları @NotBlank anotasyonu ekleyerek validasyonu sağlıyoruz. Olumsuz bir durumda anotasyon içerisindeki message attributesine yazacağımız mesaj ile cevap veriyoruz.
public class KullaniciForm {
@NotBlank(message = "ad bos gecilemez")
String ad;
@NotBlank(message = "soyad bos gecilemez")
String soyad;
public String getAd() {
return ad;
}
public void setAd(String ad) {
this.ad = ad;
}
public String getSoyad() {
return soyad;
}
public void setSoyad(String soyad) {
this.soyad = soyad;
}
}
Service katmanımızı oluşturalım. Service katmanı kullanıcıdan gelecek verileri alan katmandır. Dönecek cevabıda veriAl metodunda oluşturuyoruz.
@Service
public class KullaniciService {
private List<Kullanici> kullanici;
public List<Kullanici> veriAl(KullaniciForm kullaniciForm) {
Kullanici user = new Kullanici(kullaniciForm.getAd(), kullaniciForm.getSoyad());
return new ArrayList<Kullanici>(Arrays.asList(user));
}
}
Ajax cevabımızı vereceğimiz classımızı oluşturuyoruz. Bu class içerisinde başarılı veya başarısız durumun sonucu ve kullanıcıdan gelen verileri göstereceğiz.
public class AjaxResponseBody {
String mesaj;
List<Kullanici> sonuc;
public String getMesaj() {
return mesaj;
}
public void setMesaj(String mesaj) {
this.mesaj = mesaj;
}
public List<Kullanici> getSonuc() {
return sonuc;
}
public void setSonuc(List<Kullanici> sonuc) {
this.sonuc = sonuc;
}
}
Şimdi sayfamızı yönlendirmemizi sağlayacak olan controllerimizi oluşturalım.
@Controller
public class HomeController {
@GetMapping("/")
public String index() {
return "index";
}
}
Ajax istediğinden gelecek Rest isteğini yönetebileceğimiz Controllerimizi oluşturalım.
@RestController
public class HomeRestController {
private KullaniciService kullaniciService;
@Autowired
public void setKullaniciService(KullaniciService kullaniciService) {
this.kullaniciService = kullaniciService;
}
@PostMapping("/kullanici")
public ResponseEntity<?> getSearchResultViaAjax(@Valid @RequestBody KullaniciForm kullaniciForm, Errors hata) {
AjaxResponseBody result = new AjaxResponseBody();
List<Kullanici> kullaniciList = kullaniciService.veriAl(kullaniciForm);
if (kullaniciList.isEmpty()) {
result.setMesaj("sorun olustu");
} else {
result.setMesaj("basarili");
}
result.setSonuc(kullaniciList);
return ResponseEntity.ok(result);
}
}
Şimdi kullanıcımızın verilerini gireceği sayfamızı oluşturalım. Kullanıcı ad ve soyad verilerini girip gönder tuşuna basacaktır.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Spring Boot Thymeleaf AJAX Burak KUTBAY </title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<link rel="stylesheet" type="text/css"
href="webjars/bootstrap/3.3.7/css/bootstrap.min.css"/>
</head>
<body>
<div class="container" style="min-height: 500px">
<div class="starter-template">
<h1>Veri Girişi</h1>
<form class="form-horizontal" id="kullaniciForm">
<div class="form-group form-group-lg">
<label class="col-sm-2 control-label">Ad</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="ad"/>
</div>
</div>
<div class="form-group form-group-lg">
<label class="col-sm-2 control-label">Soyad</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="soyad"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-6">
<button type="submit" id="btn"
class="btn btn-primary btn-lg">Veri Gönder
</button>
</div>
</div>
</form>
<div id="feedback"></div>
</div>
</div>
<script type="text/javascript"
src="webjars/jquery/2.2.4/jquery.min.js"></script>
<script type="text/javascript" src="js/ajax.js"></script>
</body>
</html>
Ajax işlemlerini yapacağımız JS’imizi oluşturalım.
$(document).ready(function () {
$("#kullaniciForm").submit(function (event) {
event.preventDefault();
var kullaniciForm = {}
kullaniciForm["ad"] = $("#ad").val();
kullaniciForm["soyad"] = $("#soyad").val();
$.ajax({
type: "POST",
contentType: "application/json",
url: "/kullanici",
data: JSON.stringify(kullaniciForm),
dataType: 'json',
cache: false,
timeout: 600000,
success: function (data) {
var json = "Ajax Cevap"
+ JSON.stringify(data, null, 4);
$('#feedback').html(json);
},
error: function (e) {
var json = "Ajax Hata"
+ e.responseText;
$('#feedback').html(json);
}
});
});
});
JS dosyamız kullanıcıdan aldığı veriyi alarak rest isteği olarak gönderiyor. Bu rest isteği ulaşıyor ve boş olup olmadığının kontrolü sonrasında cevap dönülecektir.
| Önceki Ders: Initial Data |
| Spring Boot Dersleri |
| Sonraki Ders: Spring Cache Nasıl Yapılır? Uygulama Örneği |

No Comment! Be the first one.