JSF ( Java Server Faces ) İle Merhaba Dünya
Java Server Faces Dersleri‘nde daha yeni adım attık ve bir önceki dersimizde Java Server Faces neydi kavramaya çalıştık. Bugün ilk JSF projemizi oluşturacağız ve yapısını incelemeye başlayalım.
IDE olarak NETBEANS kullanmaktayım anlatacaklarım bu IDE üzerinden olacağı için farklı IDE’ler de menü ya da yapım şekli farklılık gösterebilir ama JSF sayfalarımızın yapısı kesinlikle aynıdır.
Java Server Faces ile Merhaba Dünya dememizde ki amaç Netbeans’ta bir JSF projesini nasıl açarız ve çalışma dosyalarını tanımak olucak.
Netbeans’ı açalım ve File->Open Project seçelim;

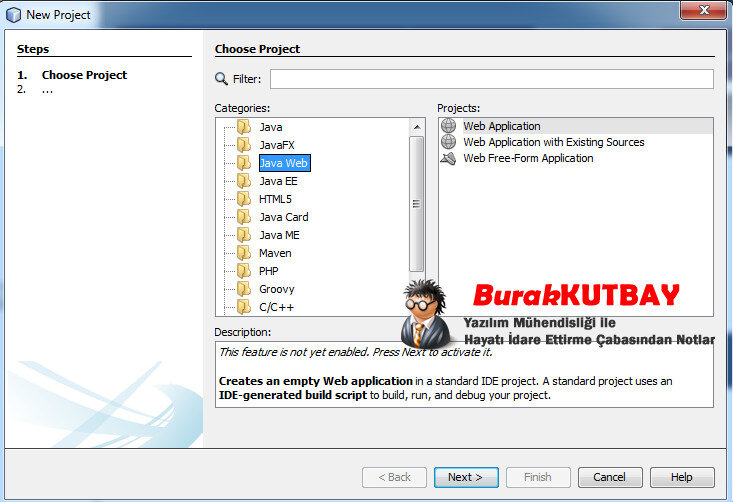
Java Web seçeneğini tıklayarak Web Application seçeneğini seçerek Next butonuna basalım.

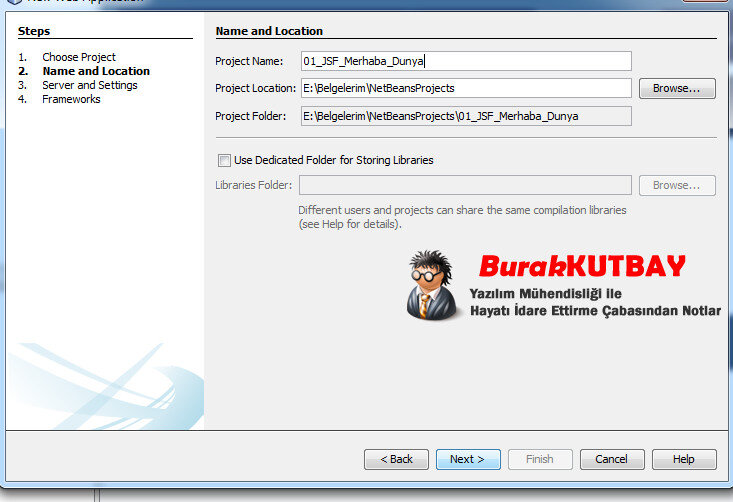
Yapacağımız Java Server Faces Projesine isim veriyoruz. Proje lokasyonunu değiştirmek isterseniz bu menüden kayıt ve barınma yerini değiştirebilmeniz mümkün. Next tuşuna basarak devam ediyoruz.

Karşımıza çıkan bu ekranda Server bilgileri ve Java EE versiyon bilgileri bulunmakta. Projemizi hangi server üzerinden çalıştıracağımıza ve Java’nın hangi versiyonunu kullanacağımıza karar verebilmekteyiz.

Bu ekranda sadece şimdilik “Java Server Faces”i işaretliyoruz. Diğer seçenekler için ileride derinlemesine olarak göreceğiz. ( Struts Dersleri’ne başladık )
Ve Finish butonuna basarak adımları bitirelim.
Karşımıza gelecek ekranda aşağıda ve ya aşağıya benzer kod blokları bulunmalı.
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>Facelet Title</title>
</h:head>
<h:body>
Hello from Facelets
</h:body>
</html>
Projeyi çalıştırdığımızda “Hello from Facelets” ibaresi çıkıyorsa projemiz hazır ve Java Server Faces öğrenmek için ilk adımı atmış bulunmaktayız.
Java Server Faces Derslerini bu linkten takip edebilirsiniz.
teşekkürler